4、ホームページの作成/HOTALLの基本的使い方
ホームページを作成しましょう。 フォルダのなかの、「HOTALL」のアイコンをクリックして、「HOTALL」を起動します。
(1)新規ファイルの作成
「ファイル」の中から「新規作成」を選びます。
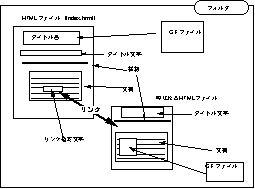
新規作成するHTMLファイルをどこに、何という名前で作成するかを指定するダイアログボックスが現われます。「デスクトップ」ボタンを押し、さらにフロッピーを選択します。その中の自分の名前を付けたフォルダを開いて指定します。HTMLファイルの名前はindex.htmlのままでいいでしょう。これは、ホームページの最初のファイルに一般的に付ける名前です。
これで、フロッピーの中の自分のフォルダにindex.htmlというファイルができることになります。
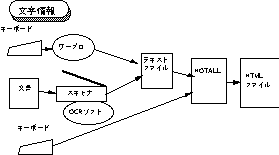
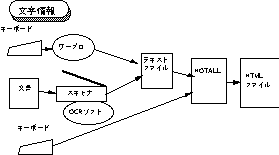
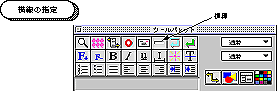
(2)文字情報の入力といろいろな指定
HOTALLの画面上に直接文字を打ち込むことができます。また、あらかじめ用意してテキスト形式の文書を取り込むこともできます。
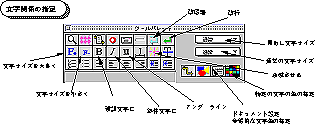
○見出し文字
見出しにする文字の大きさは「見出し文字サイズ」ボタンを押して指定します。これを指定すると、その文字の後に自動的に「改段落」が指定されます。
○通常の文字サイズの変更
見出し以外の通常の文字の大きさは、大きさを指定したい文字列をドラッグして、反転表示させて、「通常の文字サイズ」ボタンを押して、サイズ指定をします。
○文字の大きさの変更
大きさを指定したい文字をドラッグします。選ばれた文字が反転表示された状態で、「文字サイズを大きく」ボタンを押します。小さくするときは、「文字サイズを小さく」ボタンを押します。文字の大きさの状態をみながら、ボタンを押してサイズを指定することができます。
○アンダーライン、強調文字、斜体文字
指定したい文字列をドラッグして反転表示させ、「アンダーライン」、「強調文字」、「斜体文字」ボタンを押します。
○文字の色の指定
文字をドラッグして反転表示させて、「特定の文字の色指定」ボタンを押します。希望する色をパレットから選び、その色をクリックします。
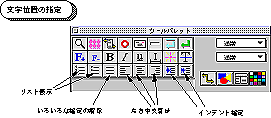
○文字の位置寄せ
文字位置の指定をしたい文字列を、ドラッグして反転表示させます。「左右中央寄せ」ボタンを押し、位置を指定します。文字列全体を左右に寄せて表示差せるときは、「インデント指定」ボタンを押して、文字列の左右も空白をいれます。
○リスト表示
いくつもの項目などを、箇条書にしたり、番号などを付けてリストにするときは、「リスト表示」ボタンを押します。
○指定の解除
いろいろな文字の指定を解除するときは、「いろいろな指定の解除」ボタンを押します。
全ての指定が解除されますので、気を付けてしようしてください。
○ラインをいれて、画面に区切りを付けよう
ページ上に、区切りを付けたいときは、横線をいれることができます。横線をいれたい場所をクリックして、「横線」ボタンを押します。引かれた横線をダブルクリックして、その幅や長さを指定することができます。
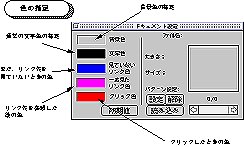
■色の指定
○通常文字の指定
「ドキュメント設定」ボタンを押し、ドキュメント設定ダイアログボックスを表示させます。「文字色」ボタンを押し、パレットから好みの色をクリックして選びます。特に指定した文字色以外の文字の色が全て変わります。
○背景色
ページのバックカラーを指定することができます。通常は、グレー色になっていますが、四角をクリックし続けると、パレットが表示され、ここから好みの色をクリックして指定することができます。
○「見ていないリンク色」、「一度見たリンク色」、「クリック色」
リンクされボタンなっている文字列の色、それがリンク先を見たときと、まだ見ていないときの色、またクリックされたときの色を指定することができます。
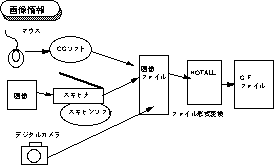
(3)画像の指定
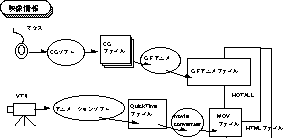
○写真の取り込み(スキャナの使い方)
スキャナをパソコンにつなぎ、電源を入れてから、パソコンのスイッチを入れます。また、電源を切るときは、パソコンの電源を先に切ってから、スキャナの電源を切ります。
スキャナのソフトを起動します。ここでは、「カラーマジシャン」を使います。
「カラーマジシャン」のアイコンをダブルクリックします。
まず、いくつかの設定を行います。
「カラー」か「白黒」か「グレースケール」かです。また、カラーやグレースケールでは、256色か32000色などの色数を指定したり、グレースケールでは、その階調を決めます。256階調で、通常の白黒写真と同じ程度になります。
DPIの指定をします。これは、1インチ四方のドット(点)の数を表わす単位のことです。
通常ディスプレイは72DPIです。72DPIでスキャンすると、実物大で取り込むことができます。
スキャナに写真を置いて、「プレスキャン」します。ここで、スキャンする範囲の指定も行えます。
確認してから、本番の「スキャン」を行います。
スキャンすると、画面に表示されます。これをメニュー「ファイル」から「別名で保存を」を選び、名前を付けて、デスクトップに保存します。
これを「photoshop」などの画像処理ソフトで開き、大きさ、色調などを調整して、ファイル形式をGIF形式にして「別名で保存」します。(ファイル形式はHOTALLでも変換できます。)
できあがった画像を、フロッピーの自分の名前のついたフォルダにドラッグして、移動し、保存します。
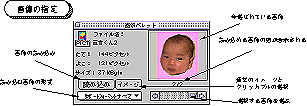
○画像の張り付け
「画像パレット」ボタンを押します。ここでフロッピーの自分のフォルダを指定してから、「選択」ボタンを押します。
このとき、読み込むファイル形式を指定することができます。HOTALLでは、GIF、PICT、JPEG形式をサポートしています。各ファイル形式を指定することもできますが、「すべてのサポートファイル形式」を選んでおきます。
また、「イメージ」と「クリッカブル」形式を指定することもできます。「イメージ」は単純に、画像を張り込むだけですが、「クリッカブル」を選択すると、その画像上に見えないボタンを付けることができます。地図などをかいて、その絵の意味するところにリンクさせるときなどに活用します。
「選択」ボタンをおすと、取り込み可能な画像が表示されます。この画像をドラッグして、HOTALLの編集画面上の任意の場所に移動させると、そこに画像を張り込むことができるのです。
張り込む際に、「インターレース」と「透過」形式、また、ファイル形式を変換させることができます。
「インターレース」とは、ホームページに実際に、画像を表示させるときに、全体の大きさでぼやけた画像で表示させ、それからじわじわとはっきりしおた画像を表示させることをいいます。「透過」とは、画像を四角に区切るのではなく、顔の形や、いろいろな変形した形のとおりに表示させることをいいます。
ファイル形式は、通常GIF形式に変換します。大きな画像を圧縮させるときは、JPEG形式を選びます。
張り込んだ画像を、文字の位置寄せと同様に左右中央に表示させることができます。
張り込んだ画像をダブルクリックします。ここでは、その画像に名前をつけたり、画像のとなりに来る文字の上下真ん中の位置を決めることができます。また、画像の横に、文字をいれるかいれないかを指定することもできます。
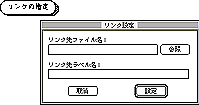
(4)リンク
文字列や画像をクリックすると別のHTMLファイルを表示するようにリンクさせることができます。
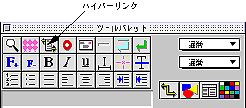
文字列や画像をドラッグして選びます。ここで「ハイパーリンク」ボタンを押します。
「参照」ボタンを押すと、どこにリンクさせるかを指定するダイアログボックスが現われます。自分のフォルダを選択します。ここで、任意のHTMLファイルや音声ファイル、映像ファイルを選択します。
また、どこかのサイトの目的のURL(インターネット上の住所、http://www.hokuseijc.ac.jp)を直接打ち込むこともできます。
(5)Mailto(メール・トゥ)
ホームページを見に来てくれた人に感想などを電子メールで送ってもらうために、Mailtoを指定します。
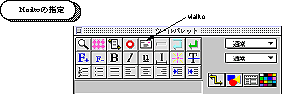
文字列や画像をドラッグして、反転させます。Mailtoボタンを押します。すると宛先の電子メールを入力するダイアログボックスが現われます。ここにメールアドレスを指定します。
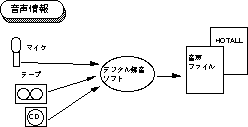
(6)音声情報
音声情報のパソコンへの取り込みは、CDやテープ、マイクの声などから行えます。
マイクロフォンか、テープの再生端子を、パソコンのマイク端子に接続します。
デジタル録音ソフトを起動します。ここでは、「soundedit」を使います。
「soundedit」のアイコンをダブルクリックして起動します。
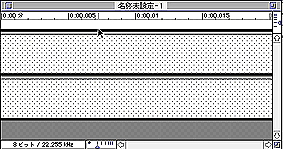
音声の録音画面が表示されます。デジタル録音すると、ここに、音声が波形で表示されます。
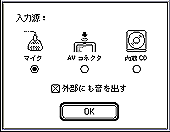
音声入力源をマイクに指定します。通常は、内臓CDになっていて、CDを聞くことができます。
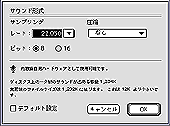
サウンド形式を指定します。デジタル録音の音質の程度の指定をします。通常のレートは22.050程度でよいでしょう。
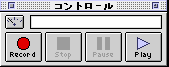
マイクをもって、「コントロール」パネルの「record」ボタンを押します。
次に、テープを再生したり、マイクに向かってメッセージを話します。
録音がはじまると、「stop」ボタンがアクティブになっていますので、再生などが終わったところで、「stop」ボタンを押します。
メニュー「ファイル」から「新規保存」を選びます。保存先をフロッピーの自分のフォルダに指定して、ファイル形式を「Audio IFF」にして、ファイル名を半角英数字にして保存します。
この音声ファイルを再生させるために、HTMLファイル上の任意の画像や文字列から、この音声ファイルにハイパーリンクさせます。
(7)GIFアニメの作り方