2020.04.26
Sapporo City ,JAPAN

札幌市立大学デザイン学部
武田亘明
1.はじめに
これまで,ワープロで文書を作成するのは,最終的に紙にプリントすることを想定してきました.パソコンを使って出版などをすることをDTP(Desk Top Publishing)といいます.
近年のワープロは,インターネットのホームページの形式であるhtml形式で保存する機能が追加されてきました.ワープロを使ってホームページを作成して,完成した文書などを広くインターネットを使って公開することができます.WWW(World Wide Web,広く世界に広がった蜘蛛の巣)の世界に電子的に出版することをWeb Publishingといいます.

2.フォルダの作成
webサイトは,何枚かのhtmlファイルと写真や図版,音声などのファイルによって構成されます.どのような人々を対象にするのか,何を伝えたいのかを考え,それに見合った内容の文書や画像ファイルを整理して用意することが大切です.

Webサイトは,年度を越えてどんどん拡張されていきます.そこで,これらのファイル群を内容によって整理しておく必要があります.コンピュータの中で,どのようなフォルダにいれて全体を構成するかを検討し,そのためのフォルダをあらかじめ用意します.
例えば,武田くんのwebを作成するためにtakedaというフォルダを作成します.まず,メインのページindex.htmlやindexに関するファイルは,ここに収納します.また,趣味,仕事,研究,家族に関するファイルは,それぞれ,shumi,shigoto,kenkyuu,kazokuというフォルダに入れます.写真などは,全てjpegというフォルダに入れるか,それぞれ関係のフォルダに整理して収納することにします.
さらに,年度の活動ごとに整理するのではれば,年度に関係ないものは,全体フォルダに入れ,その他は,2020や2021などと命名したフォルダに収納することにします.
3.htmlページの構成の検討
メインページは,そこから各ページへリンクしていくメニューの役割を持たせます.お父さん,お母さん,長男などの各ページを作成して,それぞれに関係の写真などを貼ることにします.
各ファイルの名前は,全て半角英数字の小文字にします.


4.写真などの準備
必要な写真をスキャナで撮り込み,ペイントソフトを使って編集し,任意のフォルダに収納しておきます.またデジタルカメラで撮影した写真もパソコンに取り込みスキャナで取り込んだデータと同様に編集,保存しておきます.
あらかじめ,用意した写真をワープロ[Word]上に貼り込むには,メニュー[挿入]の中の[図]から[ファイルから]を選び,任意のファイルを選択して取り込みます.
取り込んだ画像ファイルが[Word]の文書上に挿入された後,この文書をhtml形式で保存すると,htmlファイルがあるフォルダ内に自動的に「Image??.jpeg」などの名前が付けられて保存されます.
挿入された元の画像ファイルはそのまま残されています.
- 画面ショット
shift+command+4(Print Screen)ボタンを押します.すると,現在表示されている画面がコピーされメモリ(クリップボード内)に保存されます.ここで,メニュー[スタート]の中の[プログラム]から[アクセサリ]を選び,サブメニューから「ペイント」を指定します.「ペイント」が起動したら,メニュー[編集]から[張り付け]を選びます.貼り付けられた画面の画像を切り取りツールで切り取り,「Word」の画面に直接貼り付けることもできます.
- スキャナの使い方
スキャナには,附属の取り込みソフトがついています.これをパソコンにインストールしておきます.このソフトを起動して,画像取り込みの各種指定をします.指定には,概ね,取り込みパーセント,色数,解像度(dpi)などがあります.これらを指定した後,プレスキャン(仮取り込み)して確認をした後,本番の取り込みをします.取り込んだ後は,取り込みソフトの加工ツールを使って切り取ったり,画像サイズの変更などを行います.こうして完成した画像をjpeg形式やgif形式で任意のフォルダに保存しておきます.
- デジタルカメラの使い方
デジタルカメラもスキャナと同様に附属の取り込みソフトがついていますので,これを使って写真をパソコンのフォルダに取り込みます.加工を行った上で,jpegやgif形式で保存しておきます.
- 写真などの加工
加工ソフトには,Photoshopなどの機能が充実したものから,Windowsに附属の「ペイント」などまでいろいろなものがあります.
「ペイント」:メニュー[スタート]の中の[プログラム]から[アクセサリ]を選び,サブメニューから「ペイント」を指定します.起動したらツールボックスから「筆ツール」や「塗りつぶしツール」などを選択して,いろいろな画像を書くことができます.
ここで作成編集した画像を「Word」に貼り付ける場合は,メニュー[編集]から[形式を選択して張り付け]を選び,「PDF」として貼り付けます.
- 画像などの取り込み

メニュー[挿入]の中の[図]のサブメニューの[ファイルから]を選びます.ここで,あらかじめ用意してあったフォルダのなかの写真を選択して[OK]を押します.
- 画像のリサイズ
このとき,貼り込んだ写真をワードの中で写真の大きさを変更(リサイズ)しても,実際にhtmlファイルにしたときには,ファイルサイズはそのままで,画面に表示される画像が粗悪になってしまいます.リサイズするときは,貼り込む前にペイントソフトで行っておき,完成したものを貼り込むようにします.
リサイズには,(1)「切り取りツール」(ハサミ)で必要な部分を切り取ったり,点線で必要な部分を選択して,新規ファイルを作成する方法と,(2)現在の画面全体を縮小する方法があります.
5.htmlファイルの作成と保存
タスクバーの[スタート]メニューの[プログラム]からMicrosoft Wordを起動します.
メニュー[ファイル]から[新規]を選び,新しい[文書]用紙を開きます.
「見出し」を書きます.このwebサイトの全体像がわかるようにメニュー項目を記入します.

ここで,htmlファイル形式で保存しておきます.
メニュー[ファイル]から[HTML形式で保存]を選び,ファイル名をindex.htmlとして,保存先のフォルダをtakedaに指定して保存します.
ここで,タイトルバーに,「index.html」と名前が表示されていることを確認してください.


作業は,ワード画面を表示しながら,保存先フォルダの内容を確認しながら,ブラウザ上で出来上がりを見ながら行うと分かりやすいです.

保存するときは,任意のフォルダを指定して,ファイル名はindex.htmlで,ファイル形式は,webページ(.html)を選びます.
html形式のファイルをダブルクリックすると,拡張子によりブラウザが起動して表示されてしまします.ワードで修正作業を行うときには,ワードを起動してから,ファイルを開くで,任意のファイルを指定して開きます.
ワードで文書を作成する仕方は通常と同じです.
デスクトップにワード新規ドキュメントを作成して,自由に書き込んでいきます.
書式設定:通常のワープロで文章を作成するように,「右寄せ・左寄せ・中央寄せ」の指定や連番を付けたり箇条書きにしたり,文章全体を右や左に寄せることができます.
また,文字色を指定したり,太文字や斜体,アンダーラインなどの文字装飾も可能です.

さらに,「表の挿入」により表を作成して,わかりやすくデータを表示することもできます.


メインメニューを表組してみました.項目が多いときは,コンテンツの構成全体を分かりやすく示すことができます.
また,「Microsoft Excel ワークシートの挿入」により,表計算ソフト Excelのデータとして扱うことができる表を作成したり,別に作成してあった表計算ファイルを貼り付けることもできます.
EXCELの表の貼り付け:
Excelで作成した表をコピーして,htmlファイルに貼り付けることができます.貼り付けるときは,「形式を指定して貼り付け」により貼り付けます.桂枝は,図の形式やPDF形式にします.図の形式で貼り付けると,表が崩れることがなく扱いやすくなります.
背景色:メニュー[デザイン]の中の[ページの色]のサブメニューから,任意の色を指定します.
6.図形の作成
ワープロには,図形を作成するドローソフト機能が附属しています.これを使って図形を作成します.
メニュー[ファイル]から[新規作成]を選択して,別の文書用紙を開きます.ここでドロー機能「図形描画」を使って作図します.この作成した図形をコピーして,htmlファイル上に,改めて「形式を選択して貼り付け」(pdf)を選んで貼り付けます.


メニュー[挿入]の中の[ツールバー]のサブメニューから[図形]を選びます.表示された図形描画ツールバーから必要な機能を使って図形を描いていきます.
- 図形の作成:線,矢印,四角形,丸などのツールを選んで描きます.
- オートシェイブ:いろいろな図形のサンプルを選んで,図形を描きます.
- ワードアート:文字を立体的なデザイン画に変換します.
- 塗りつぶし:描いた図形を色で塗りつぶします.
- 線の色:線の色を指定します.
- フォントの色:文字の色を指定します.
- 線のスタイル:描いた線の太さを指定します.
- 実線・点線のスタイル:描いた線のデザインを指定します.
- 矢印のスタイル:いろいろな矢印を指定します.
- 影:描いた図形に影をつけます.
- 3-D:描いた図形を立体的に表現します.
- 図形の調整:いろいろ描いた図形の順序を換えたり,きちんと配置/整列したり,回転/反転させます.
7.各ページの作成
index.htmlファイルと同様にして,各ページshumi.html,shigoto.htmlなどを作成して任意のフォルダshumiフォルダやshigotoフォルダに,html形式で保存します.

メニューファイルの中の「名前をつけて保存」を選びます.
保存するファイルの名前,保存先フォルダ名を確認します.
ファイル形式は「Webページ(.html)を選びます.ファイル名に拡張子.htmlが付きます.
写真などは,あらかじめjpegフォルダに収めておいた画像を指定して挿入します.
8.各ページへのリンク
index.htmlファイルから,各htmlファイルへリンクさせる指定します.また,各ページからindex.htmlへ戻るリンクも指定しておくと各ページの関係がわかりやすく親切です.
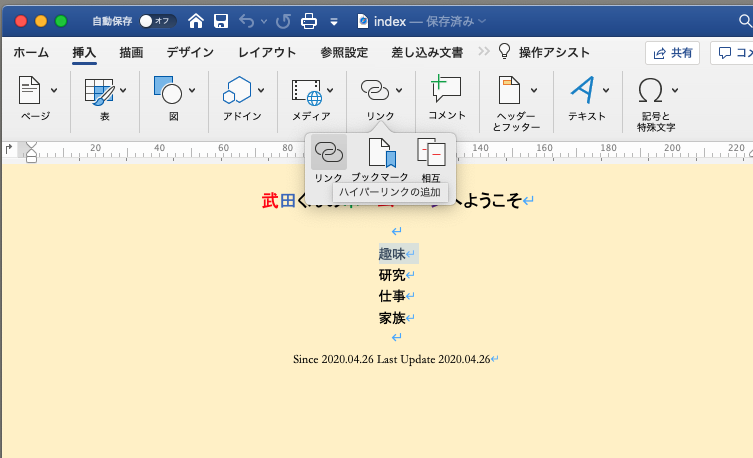
リンクボタンにする文字列や画像をドラッグして,反転させます.
メニュー[挿入]の中の[ハイパーリンク]を選びます.



webページまたはファイルを選び「選択」ボタンを押し,任意のフォルダ内のファイル名を指定します.

shumi/shumi.htmlとは,shumiフォルダ内のshumi.htmlファイルを指定したことを示しています.

次に,各ページからメインメニューのページへ戻るリンクを作成します.
「Back to Index/という文字列を作成してしています.
メニューリンクから,一つ上の階層にあるindex.htmlを指定します.

「../index.html」とは,階層が一つ上のindex.htmlであることを示しています.

ハイパーリンクのダイヤログボックスが表示されたら,[選択]ボタンを押して,リンクさせたいファイル名を指定してOKボタンを押します.
9.サンプル画面
以上