Dreamweaverを使ったホームページの作成
入門編
北星学園大学短期大学部
武田亘明
1、サイトの定義
これからホームページを作成しますが、作成するHTMLファイルや画像などのファイルを格納しておくフォルダのことを「サイト」と呼びます。
まずはじめに、新しく「サイト」を定義します。
ハードディスク内にフォルダ「www」作成しておきます。
![]()
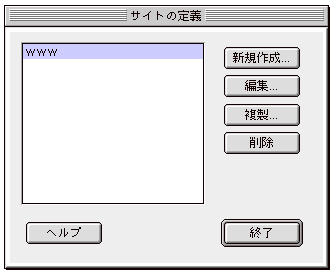
メニュー「サイト」から「新規サイト」を選びます。

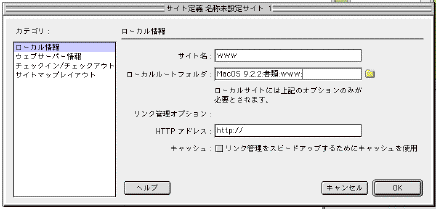
ここで、「サイト名」を「www」とし、「ローカルルートフォルダ」を「書類」フォルダ内の「www」を指定します。

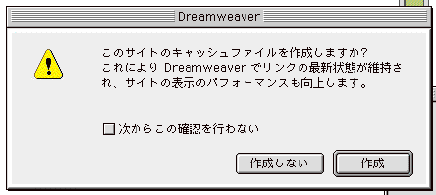
「作成」ボタンを押します。

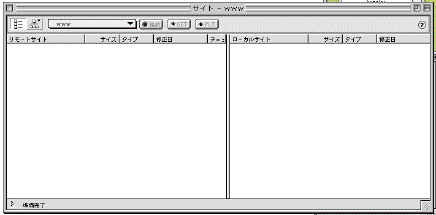
作成したサイト「www」が表示されます。


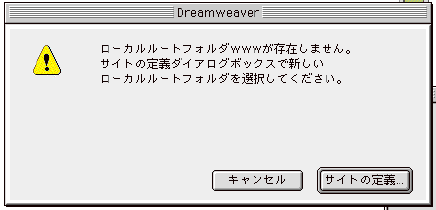
フォルダ「www」が作成されていないと、ローカルルートフォルダを指定するように指示されます。この場合は、「サイトの定義」ボタンを押します。

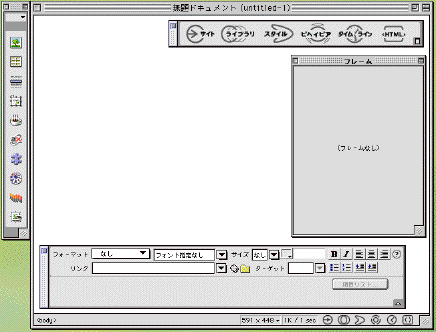
サイトが定義されると、「新規無題ドキュメント」が表示されます。
2、ページの作成
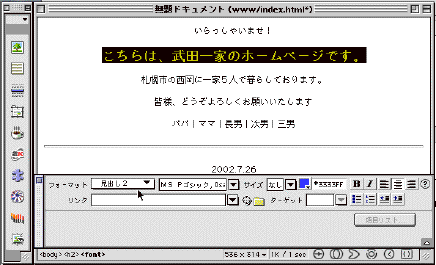
インターネットでホームページを見ると最初に表示されるファイルのことを、一般にインデックスファイル(index)と呼びます。それは、いろいろなページへリンクするメニューの役割を持たせることが多いからです。
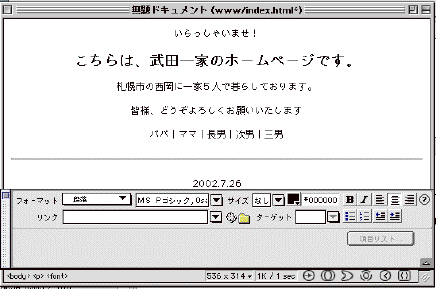
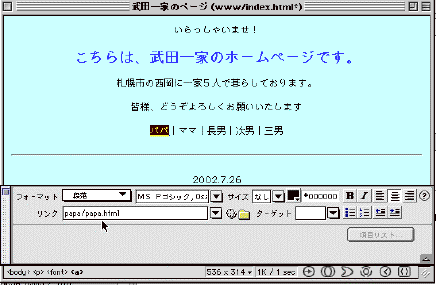
画面上をクリックして、題名や挨拶、その他のページへ飛ぶためのメニューなど、必要な文字を記入します。

題名は、フォーマットを「見出し」にし、他の文字と区別します。
文字色を指定するときは、その文字列をドラッグし反転させてカラーパレットで指定します。
文字列位置は、その行をクリックしてから、右寄せ、中央寄せ、左寄せを指定します。

![]()
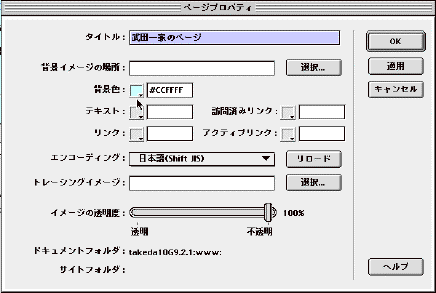
メニュー「修正」のなかの「ページのプロパティ」を開きます。
「タイトル」に、このページの題名を入れます。この題名は、ブラウザで表示させたときにタイトルバーに表示される名前です。
ページの背景色やテキストの文字色、リンクしてある文字色、背景に張る写真のもこのページで指定します。

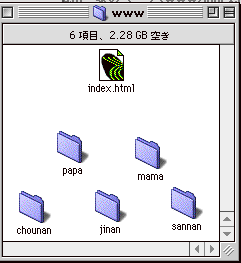
出来上がったら、フォルダ「www」に「index.html」という名前で保存します。
ファイル名やフォルダ名は、英数字小文字で分かりやすい名前にし、記号や日本語、空白は使用しないように注意します。

3、ハイパーリンクの挿入
続いて、別のページも同様にして作成していきます。
![]()
メニュー「ファイル」から「新規作成」を選びます。
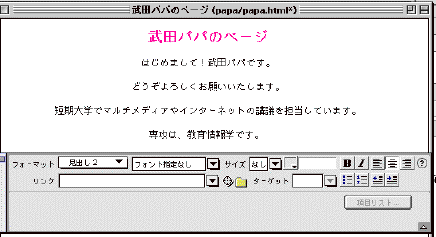
同様に、パパのページを作成します。パパに関するhtmlファイルや画像ファイルなどは、「papa」フォルダにまとめておきます。
写真ファイルや音声ファイル、アニメーションなどもあらかじめ作成し、関係するフォルダに保存しておきます。



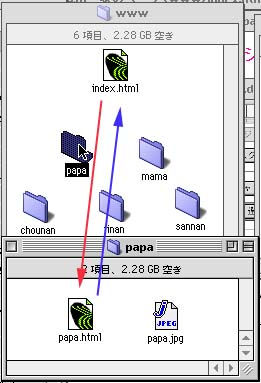
関係するフォルダを作成して、その中に、各htmlファイルを格納します。
その上で、各ファイルに対してハイパーリンクを張ります。
ハイパーリンクを張った後に、ファイル名を変更したり、格納先フォルダを変更すると、リンクが切れてしまうので注意が必要です。


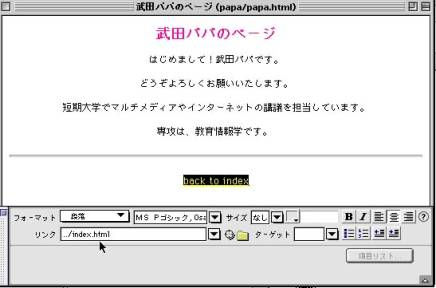
ページを作成した日付けも入れておきます。今後は、内容を更新した日付けも入れておくと良いでしょう。
横線を挿入するときは、「オブジェクト」ウインドウの「横線」ボタンを押します。

武田パパのページから、インデックスのページへ戻るリンクを作成します。

3、画像の挿入
関係するページが格納されているフォルダに、写真などの画像ファイルをあらかじめ入れておきます。
![]()
画像を挿入したいところをクリックします。
「オブジェクト」ウインドウの「画像挿入」ボタンを押します。

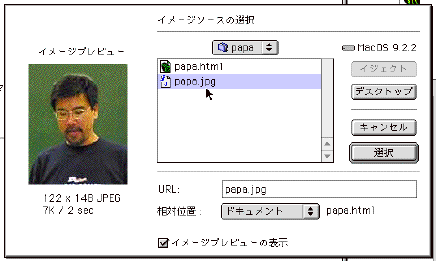
すると、どの画像を挿入するか選択する画面が表示されるので、任意の画像を指定します。

「選択」ボタンを押すと、htmlファイル上に画像が挿入されます。